

In this case, the only queries against the Person and Team models can be used. The GraphQL endpoints created based on a project configuration only enable queries against models belonging to that project.
#SET JSON CODEC FOR GRAPHIQL ADVANCED ABSITH HOW TO#
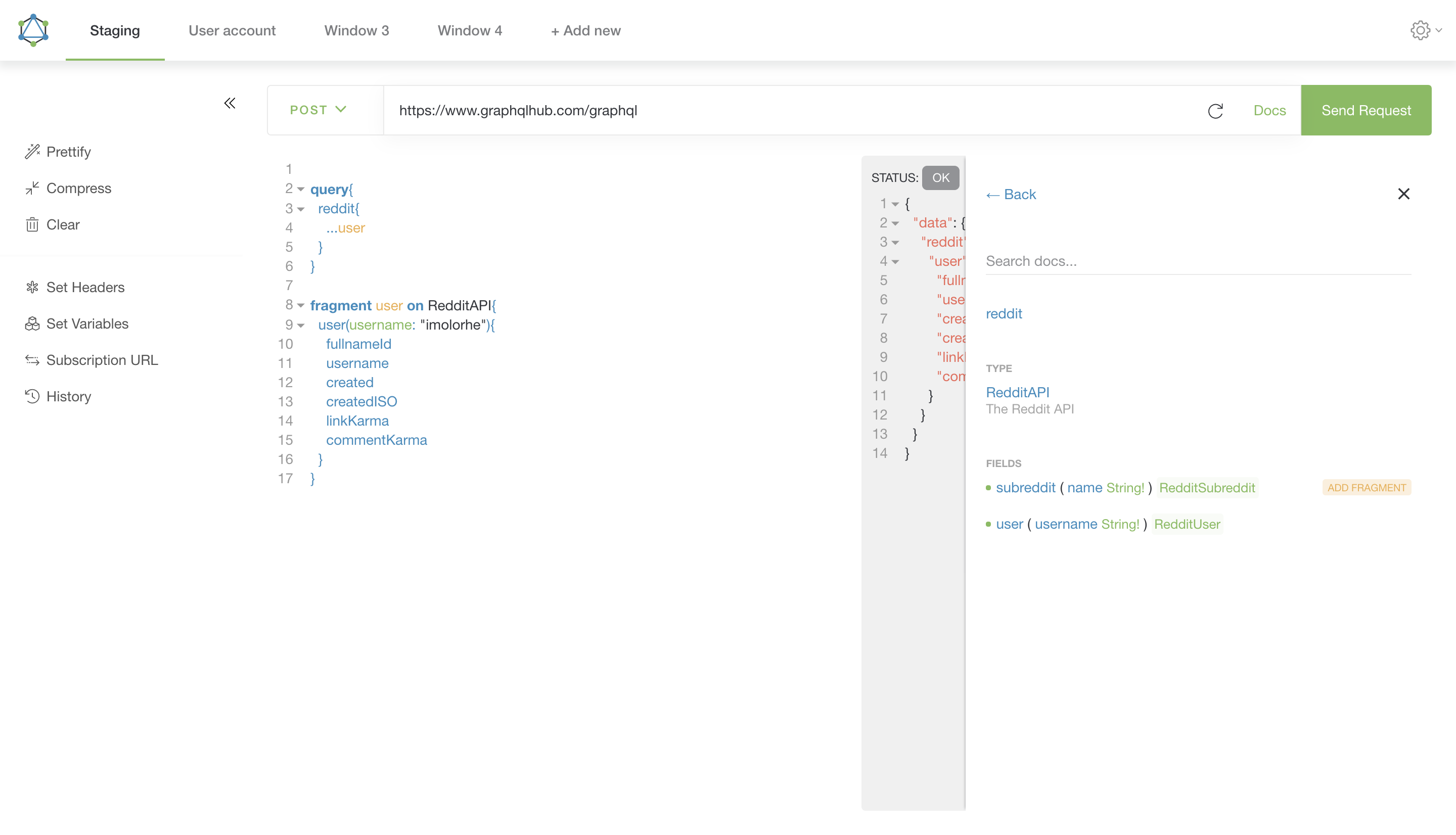
Learn how to join a query of multiple Content Fragment modelsĪ GraphQL endpoint must be configured to enable GraphQL API queries for Content Fragments.įrom the AEM Start screen, navigate to Tools > General > GraphQL.Learn how to filter and request specific data attributes.Learn how to query a list of Content Fragments and a single Content Fragment.Learn to use the GraphiQL tool to construct a query using GraphQL syntax.This is a multi-part tutorial and it is assumed that the steps outlined in the Authoring Content Fragments have been completed. It also provides easy access to the documentation, making it easy to learn and understand what methods are available. The GraphiQL IDE allows you to quickly test and refine the queries and data returned.

In this chapter, let’s explore some common GraphQL queries to gather content using an IDE called GraphiQL. Whenever a Content Fragment Model is created or updated, the schema is translated and added to the “graph” that makes up the GraphQL API. Content Fragment models define the data schema that is used by Content Fragments. The GraphQL API of AEM provides a powerful query language to expose data of Content Fragments to downstream applications.


 0 kommentar(er)
0 kommentar(er)
